기술 블로그
[TIL] GCP Next.js deploy 본문

인프라에 관심이 생겨 GCP 배포를 경험해보고자한다.

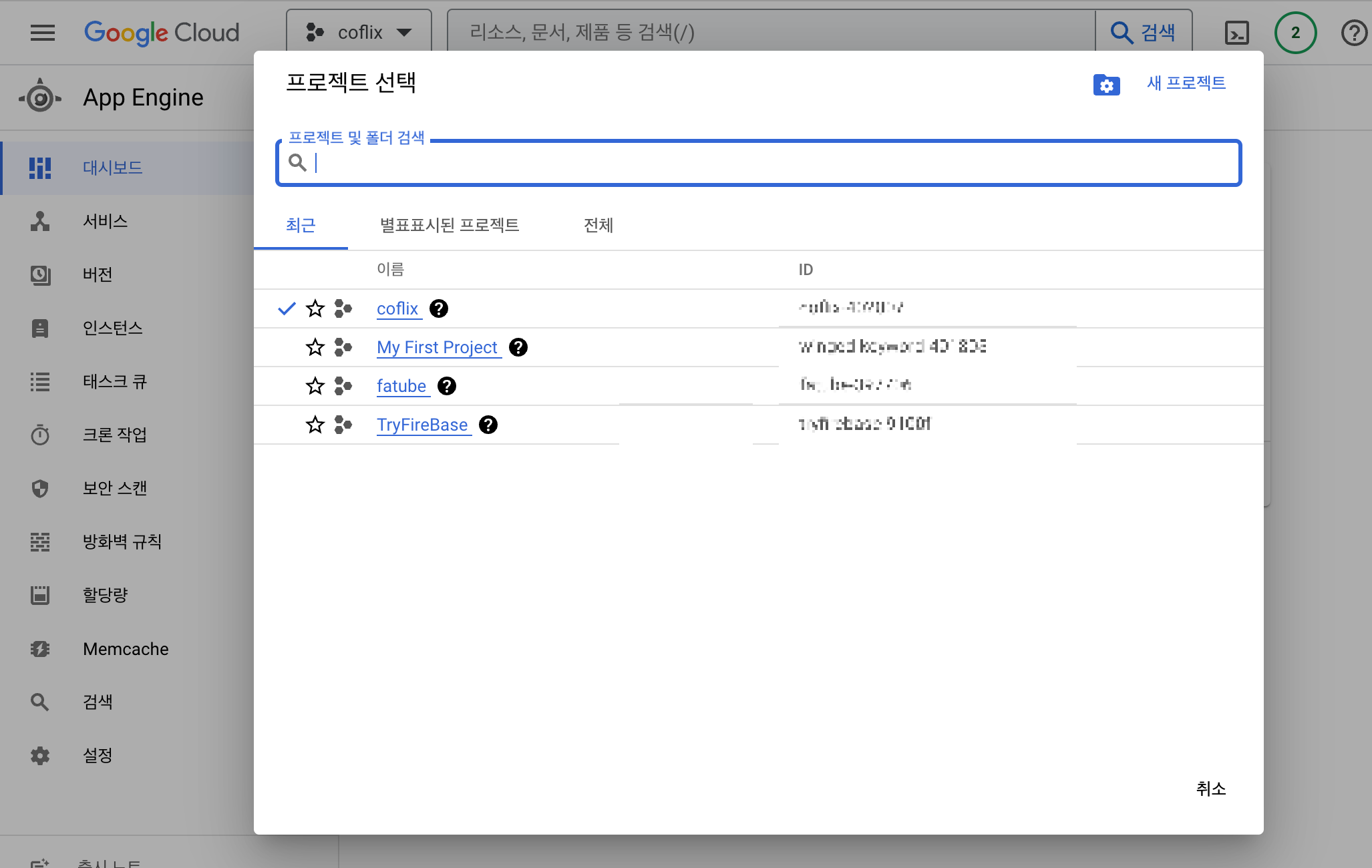
구글 클라우드에 가입 후 원할한 진행을 위해 카드 등록도 해준 후 배포하기 위한 프로젝트를 만들어 선택한다.
옆의 id를 잘 기억해준다 추후 사용한다.
우리가 주로 참고해야할 레퍼런스는 아래 두개다.
https://nextjs.org/docs/pages/building-your-application/deploying#docker-image
Building Your Application: Deploying | Next.js
Congratulations! You're here because you are ready to deploy your Next.js application. This page will show how to deploy either managed or self-hosted using the Next.js Build API. next build generates an optimized version of your application for production
nextjs.org
https://github.com/vercel/next.js/tree/canary/examples/with-docke
먼저 컴퓨터에 도커를 설치해준다.
https://docs.docker.com/get-docker/
Get Docker
Download and install Docker on the platform of your choice, including Mac, Linux, or Windows.
docs.docker.com
gcloud를 위한 sdk도 설치
https://cloud.google.com/sdk/docs/install?hl=ko
gcloud CLI 설치 | Google Cloud CLI 문서
의견 보내기 gcloud CLI 설치 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 이 페이지에는 Google Cloud CLI 설치를 선택하고 유지하기 위한 안내가 포함되어 있습
cloud.google.com
그리고 GCP에 올릴 프로젝트를 수정해야한다.
//next.config.js
const nextConfig = {
output: 'standalone',도커를 위한 Dockerfile 추가
//Dockerfile
FROM node:18-alpine AS base
# Install dependencies only when needed
FROM base AS deps
# Check https://github.com/nodejs/docker-node/tree/b4117f9333da4138b03a546ec926ef50a31506c3#nodealpine to understand why libc6-compat might be needed.
RUN apk add --no-cache libc6-compat
WORKDIR /app
# Install dependencies based on the preferred package manager
COPY package.json yarn.lock* package-lock.json* pnpm-lock.yaml* ./
RUN \
if [ -f yarn.lock ]; then yarn --frozen-lockfile; \
elif [ -f package-lock.json ]; then npm ci; \
elif [ -f pnpm-lock.yaml ]; then yarn global add pnpm && pnpm i --frozen-lockfile; \
else echo "Lockfile not found." && exit 1; \
fi
# Rebuild the source code only when needed
FROM base AS builder
WORKDIR /app
COPY --from=deps /app/node_modules ./node_modules
COPY . .
# Next.js collects completely anonymous telemetry data about general usage.
# Learn more here: https://nextjs.org/telemetry
# Uncomment the following line in case you want to disable telemetry during the build.
# ENV NEXT_TELEMETRY_DISABLED 1
RUN yarn build
# If using npm comment out above and use below instead
# RUN npm run build
# Production image, copy all the files and run next
FROM base AS runner
WORKDIR /app
ENV NODE_ENV production
# Uncomment the following line in case you want to disable telemetry during runtime.
# ENV NEXT_TELEMETRY_DISABLED 1
RUN addgroup --system --gid 1001 nodejs
RUN adduser --system --uid 1001 nextjs
COPY --from=builder /app/public ./public
# Set the correct permission for prerender cache
RUN mkdir .next
RUN chown nextjs:nodejs .next
# Automatically leverage output traces to reduce image size
# https://nextjs.org/docs/advanced-features/output-file-tracing
COPY --from=builder --chown=nextjs:nodejs /app/.next/standalone ./
COPY --from=builder --chown=nextjs:nodejs /app/.next/static ./.next/static
USER nextjs
EXPOSE 3000
ENV PORT 3000
# set hostname to localhost
ENV HOSTNAME "0.0.0.0"
CMD ["node", "server.js"]간략하게 작성할 수도 있으나 위처럼 크키 최적화된 방법을 next에서 안내하고 있다.
https://github.com/vercel/next.js/blob/canary/examples/with-docker/Dockerfile
gcp 배포를 위한 app.yaml설정도 해준다.
//app.yaml
runtime: nodejs18
env_variables:
PORT: '8080' # 포트 번호를 여기에 설정합니다.
instance_class: F2
이제 차근차근 프로젝트 파일 내 터미널에서 베포하면 된다.
도커빌드
docker build -t nextjs-docker .도커배포하여 테스트
docker run -p 3000:3000 nextjs-dockergcp 빌드
PROJECT-ID는 위에서 언급했던 gcp프로젝트의 아이디값을 의미한다.
gcloud builds submit --tag gcr.io/PROJECT-ID/helloworld --project PROJECT-IDgcp 배포
gcloud run deploy --image gcr.io/PROJECT-ID/helloworld --project PROJECT-ID --platform managed❗️도커빌드 혹은 배포가 안되는 경우. 국내 dns에서 도커 ip를 못불러와서 node가 도커에 안담기는 경우가 있다.
네트워크 설정창에서 8.8.8.8(google dns)를 추가해주자

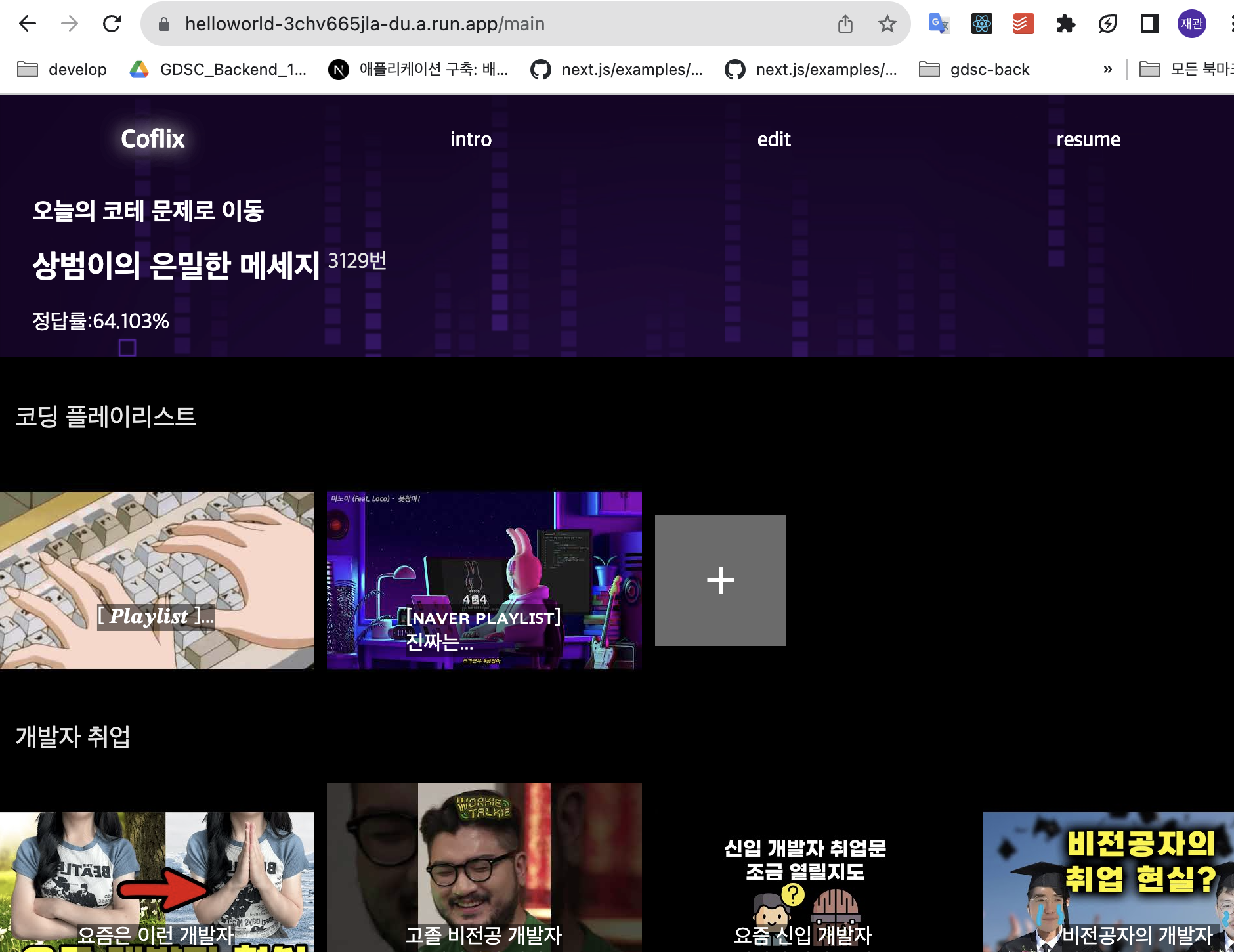
배포 완료된 모습
이어서 CI/CD
[TIL] Docker GCP CI/CD
https://blog.jaegwan.com/96 [TIL] GCP Next.js deploy 최근 서류합격한 기업의 우대사항을 보니 GCP 배포가 기재되어 있어 면접 전 GCP 배포를 경험해보고자한다. 구글 클라우드에 가입 후 원할한 진행을 위해
blog.jaegwan.com
'프론트엔드' 카테고리의 다른 글
| [TIL] Docker GCP CI/CD (0) | 2023.10.15 |
|---|---|
| [TIL] 모듈 번들러 (0) | 2023.10.15 |
| React 렌더링 최적화 (0) | 2023.09.30 |
| [TIL] Next.js localStorage -> getSeverSIdeProps 우회통신 (0) | 2023.09.27 |
| Recoil Expectation Violation: Duplicate atom key "". (0) | 2023.09.26 |


