기술 블로그
Next.js에서 styled-components 딜레이 없이 사용하기 본문
반응형
테스트때는 모르지만 vercel과 같은곳에 배포해보면 스타일드 컴포넌트(이하 sc)의 딜레이 때문에 쌩 html이 보였다가 사라짐을 알 수 있다.
이러한 문제를 해결하기 위해 sc의 ssr 설정을 해줄 필요가 있다.
1 바벨 플러그인 sc 설치
npm i -D babel-plugin-styled-components
2 root 디렉토리에서 .babelrc 작성

{
"presets": ["next/babel"],
"plugins": [
[
"styled-components",
{
"ssr": true,
"displayName": true,
"preprocess": false
}
]
]
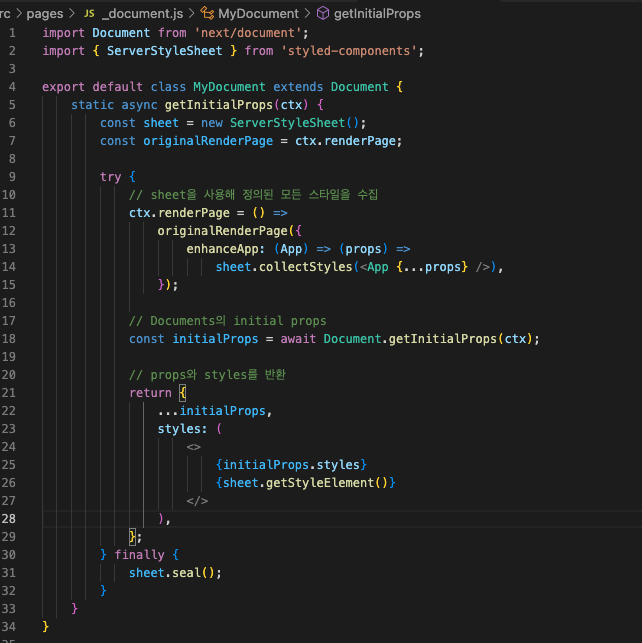
}3 pages 디렉토리에 _document.js(tsx) 작성

import Document from 'next/document';
import { ServerStyleSheet } from 'styled-components';
export default class MyDocument extends Document {
static async getInitialProps(ctx) {
const sheet = new ServerStyleSheet();
const originalRenderPage = ctx.renderPage;
try {
// sheet을 사용해 정의된 모든 스타일을 수집
ctx.renderPage = () =>
originalRenderPage({
enhanceApp: (App) => (props) =>
sheet.collectStyles(<App {...props} />),
});
// Documents의 initial props
const initialProps = await Document.getInitialProps(ctx);
// props와 styles를 반환
return {
...initialProps,
styles: (
<>
{initialProps.styles}
{sheet.getStyleElement()}
</>
),
};
} finally {
sheet.seal();
}
}
}반응형
'프론트엔드' 카테고리의 다른 글
| 앞으로 공부하면 좋을 것들 정리 (0) | 2023.01.12 |
|---|---|
| [GDSC 미니프로젝트] moida 회고 (0) | 2023.01.12 |
| next.js route.qurey is undefined (0) | 2023.01.07 |
| next.js 프록시 적용 이후 동적 라우팅이 안될 때 (0) | 2023.01.07 |
| rn - android 배포 (0) | 2022.01.14 |
Comments


